讓Google搜尋結果中顯示作者資訊,提供Google +聯絡資料
去年推出的新社群服務Google +,由搜尋引擎龍頭Google提供,結合搜尋平台與社群網路、部落格,作者和讀者間的互動越不容忽視,提供讀者一個解惑的平台、發問的管道,或許是身為一為作者、站長的社會責任也是作者累積經驗、追求更進一步的最佳管道.於是,我們會在每一篇文章的下方或附近,提供文章作者的聯絡方式:有部落格的粉絲專頁,也有作者個人的專頁,讓閱聽人發問,當然像是一些知名部落客,如果因為發問者過多,可能沒有辦法一一回復,最後的方法就是像Google請教囉!
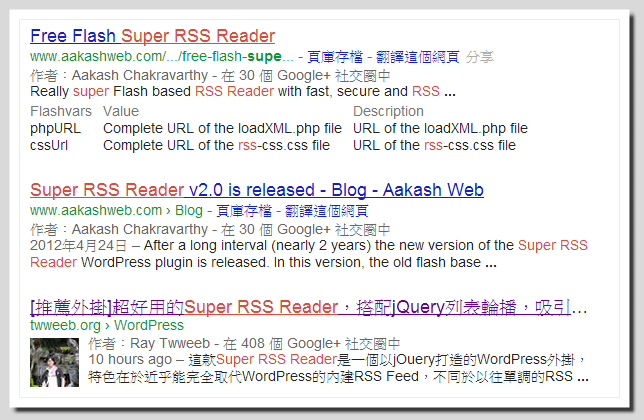
找資料時,可能會特別喜歡看某位作者寫的文章,或某個知名網站的介紹.於是作者們在寫文章時,也能為自己的文章加個自己的聯絡方式,或使用一小段語法,讓搜尋結果中,顯示作者資訊,提供Google +聯絡資料。通常我們在搜尋可靠資料時,會對之前曾景瀏覽過的文章加深印象,或許也會對文章的作者留下好的第一印象,而這第一印象會影響到你以後找資料的選擇。因為在搜尋結果中,如果有他的照片,那點擊率會增加,內容與著作權的可信度也會相對提升。


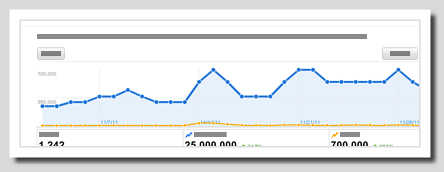
效果:

讓Google搜尋結果中顯示作者資訊
方法一、著作權(Authoiship),使用已驗證電子郵件地址將您的內容連結至 Google+ 個人資料。
以下是Google官方的敘述步驟,本文將會逐步介紹:
- 確認擁有與您的內容位於相同網域(例如:twweeb.org)的電子郵件地址(例如:twweeb@twweeb.org)。
*註=> 為了測試網域所有權,你必須用與該網與相同的電子郵件信箱(E-mail)來進行驗證,例如說你的部落格是http://twweeb.org/,那你必須使用*****@twweeb.org的電子信箱來驗證,。- 確認在該網站中發佈的每篇文章都有你名子的曝光,將名字列在作者欄位中(例如「由 TWweeb 發佈」或「作者:TWweeb」或「小編:TWweeb」…等)。
- 造訪原創性網頁,將電子郵件地址提交給 Google。不論在你的網站中你發佈多少文章,都只需提交一次即可。電子郵件地址會顯示在 Google+ 個人資料中的 [同時為下列網站撰稿] 部分,如果不想公開電子郵件地址,您可以變更連結的瀏覽權限設定。
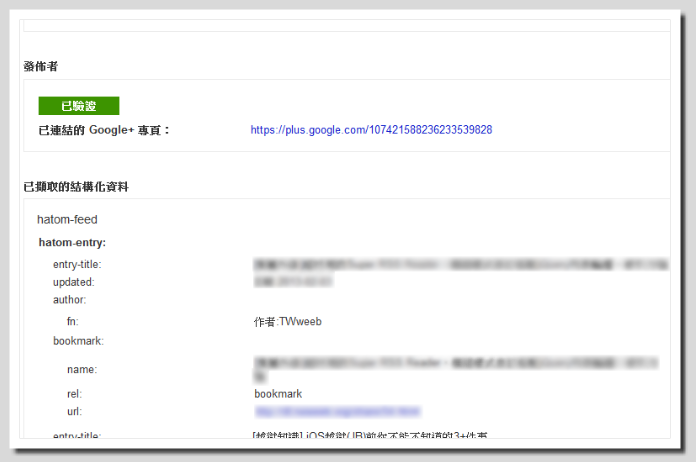
- 如要查看 Google 可從您的網頁擷取哪些作者資料,請使用結構化資料測試工具。
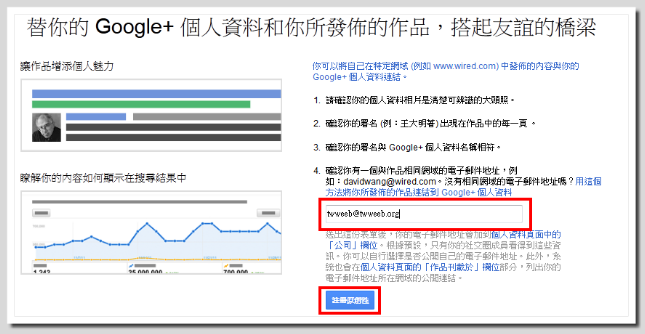
第1步 首先,請先確認你擁有要註冊網域的電子信箱,如果沒有可以向你的主機商查詢,接著到Google原創性網頁,輸入你的E-mail後,並選擇「註冊原創性」。

第2步 到E-mail信項驗證。

第3步 確定每篇文章都有作者署名欄,如下圖,新增方法見下方。

第4步 你可以修改佈景主題原始檔,如果是Wordpress使用者你可以修改「single.php」的原始檔,或者到作者欄位(如果佈景主題支援的話),填寫作者的個人資訊。

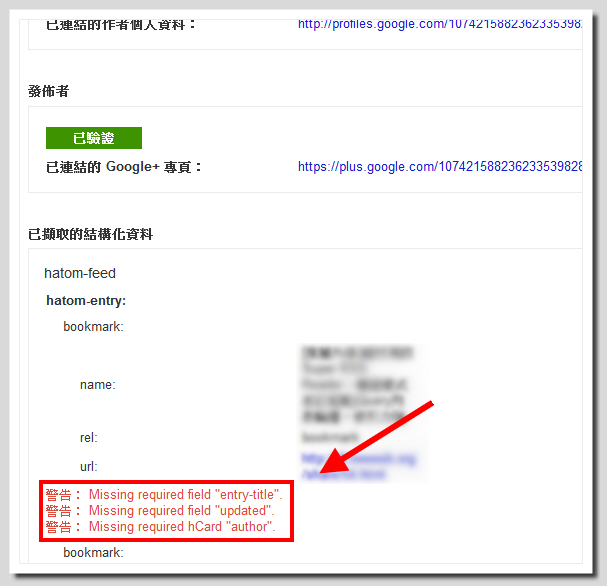
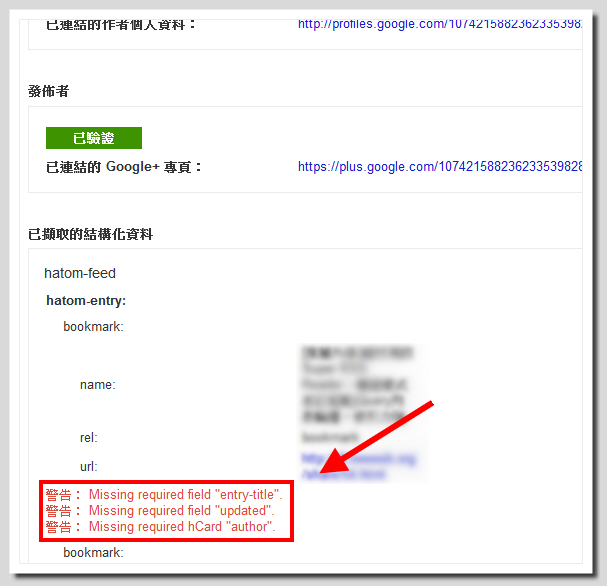
第5步 接下來到結構化測試工具這裡來驗證,通常來講會出現以下常見的錯誤,解決方法請看後續處理步驟。

方法二、將內容連結至 Google+ 個人資料,藉此設定原創性資訊
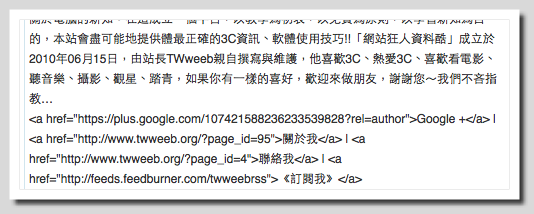
- 在您的網頁建立自己的 Google+ 個人資料連結,如下所示:
<a href=”https://plus.google.com/<個人資料ID>?rel=author“>我的Google+</a>
將 <個人資料ID>改成你 Google+ 個人資料網址後的那一串數子,如下所示:
<a href=”https://plus.google.com/107421588236233539828?rel=author“>我的Google+</a>
連結必須包含?rel=author參數,否則 Google 無法為你的內容與 Google+ 個人資料建立關聯。- 在您的個人資料中新增相互參照連結,連回您剛更新的網站。
- 編輯 [同時為下列網站撰稿] 部分。
- 在顯示的對話方塊中按一下 [新增自訂連結],然後輸入網站網址。
- 您也可以視需求按下拉式清單,設定連結的瀏覽權限。
- 按一下 [儲存]。
- 如要查看 Google 可從您的網頁擷取哪些作者資料,請使用結構化資料測試工具。
第1步 確定每篇文章都有作者署名欄,如下圖,新增方法見下方。

第2步 你可以修改佈景主題原始檔,如果是Wordpress使用者你可以修改「single.php」的原始檔,或者到作者欄位(如果佈景主題支援的話),填寫作者的個人資訊。

第3步 接下來到結構化測試工具這裡來驗證,通常來講會出現以下常見的錯誤,解決方法請看後續處理步驟。

如何修正「Missing required field… 等錯誤訊息」
當我們印證到最後一步時,往往會出現這些錯誤訊息「Missing required field “entry-title”」、「Missing required field “updated”」、「Missing required field “author”」,不只這些,還有其他的,遇到這些狀況怎麼辦呢,以下教妳處理流程。通常遇到這些莊況是因為,Google在取得作者資訊時無法判別網也中的哪個區塊才是放作者資訊的地方,逤以對於搜尋引擎,我們要用它知道的方式來告知它,這裡就是作者、那裡就是時間、而那裡是文章標題等,這東西我們稱之為「複合式摘要」。
何謂複合式摘要:
複合式摘要可以為大家提供更為便捷的網路瀏覽方式,因此 Google 建議網站管理員對網站內容進行標記,以適時提供我們關於網站資料的結構化資訊。雖然我們無法保證一定會使用這些資訊,但我們檢索您的網站時,會檢查其中標記的內容。
以上述常見的三種情形來作錯誤處理的示範,如果你的錯誤訊息不是這類的,你可以把錯誤訊息貼到Google上搜尋,就會有解答了,或在下方留言TWweeb,可以稍微看一下。
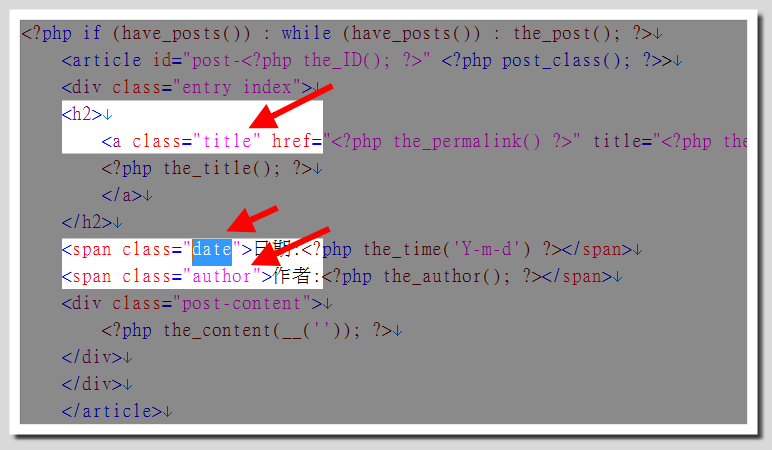
第1步 如果你是WordPress的使用者,請你打開佈景主題的「single.php」檔案,接下還找到「<?php the_title();?>」的附近,會有一段「<a>」的標籤,而下面會有一段日期和作者的標籤,如果沒有可以自己添加。
<a class="title" href="<?php the_permalink() ?>" title="<?php the_title(); ?>" rel="bookmark"> <?php the_title(); ?> </a>
日期部分你可以添加以下原始碼
<span class="date">日期:<?php the_time('Y-m-d') ?></span>
作者部分你可以添加以下原始碼
<span class="author"><span class="fn">作者:<?php the_author(); ?></span></span>

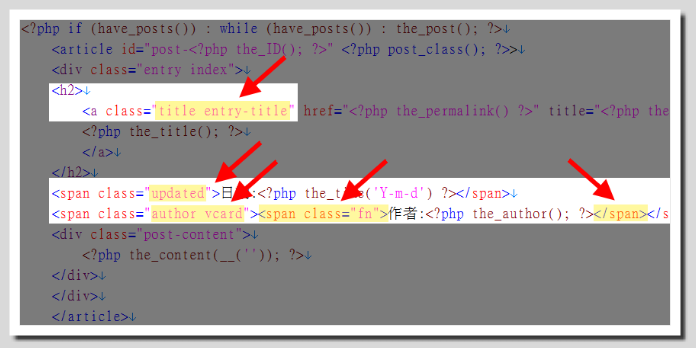
第2步 接下來修改剛才貼上的原始碼,如下圖所示,在「title」的地方,後面新增一段「 entry-title」;接下來在「date」的地方新增「 updated」,也可以直接取代掉;最後是在「author」的地方,後面新增一段「 vcard」,然後再新增一段「<span class=”fn”>」,後面再新增一段「</span>」。
首先是標題部分:
<a class="title entry-title" href="<?php the_permalink() ?>" title="<?php the_title(); ?>" rel="bookmark"> <?php the_title(); ?> </a>
然後是時間:
<span class="updated"><?php the_time('Y-m-d') ?></span>
再來是作者:
<span class="author vcard"><span class="fn"><?php the_author(); ?></span>
修改完後便這樣:

第3步 接下來再到結構化測試工具驗證一次就完成囉。


![[教學] 每個月只要 $75 台幣,多人暢享 YouTube Premium 無廣告、離線背景播放](https://postimages.twweeb.org/upload/2021/03/2b9085456fd8b66659f40dad2678f8ba-300x158.png)





![[教學] CSS3如何修改反白文字的顏色 ::selection使用方法](https://postimages.twweeb.org/upload/2013/05/01-300x236.png)
我輸入網誌網址後,出現以下的錯誤,Blogger也能套用寫給Wordpress的語法?
錯誤: At least one field must be set for Hcard.
錯誤: Missing required field “name (fn)”.
錯誤: Missing required field “updated”.
錯誤: Page contains property “image_url” which is not part of the schema.
錯誤: Page contains property “blogid” which is not part of the schema.
錯誤: Page contains property “postid” which is not part of the schema
您好,我目前使用google+ authorship 碰到點問題,利用結構化測試工具一直找不到有甚麼狀況,請參考
http://www.google.com/webmasters/tools/richsnippets?q=http%3A%2F%2Fwww.oyag.com%2F11561%2Fadword
但始終就是看不到那些相關資料出現,能否請教一下您這方面該如何找問題出在哪呢?
謝謝您的指導了。