「iTW 1」免費WordPress中文佈景,HTML5 + CSS3方便好用的後臺控制,輕量簡單的前臺設計
記得上次幫網站 換佈景 是去年七月底的事了,有一些讀者來信詢問,不過因為是自用佈景,所以不會釋出,這次TWweeb做一個專門給讀者使用的佈景,完全免費,當然你要贊助我是不會介意的,有詳細的後臺控制頁面,諸如Facebook粉絲專頁、廣告設定和網頁頂部的三格廣告欄(訊息欄)…等,都能在後台一次設定。
這次的佈景有提供售後服務?也就是說,以後會持續更新佈景,有不錯的功能會新增進去,而使用者可以隨時更新,會在你的佈景管理頁面通知你,目前中文佈景的有在釋出的有幾個網站,例如:就是教不落、香腸炒魷魚、樂在設計、免費的喘息等,有些網站也有提供佈景中文化,像是如果你喜歡國外的某個佈景,可以送去給他們中文化翻譯。
如果你也想學習佈景的製作,這個佈景歡迎你隨意地嘗試修改,當你取得「iTW 1」佈景時,你有權重製、修改、包裝(加工)散佈,你可以新增修改者的名稱。反正,學習寫佈景,第一步就是拆佈景,在拆解與組裝的過程中,你可能把佈景弄壞、或寫出你自己也看不懂的羅馬符號,但只要經過長時間的摸索與嘗試你也能成為佈景檔案的網頁設計師。
接下來接來看看這熱騰騰、剛出爐的「iTW 1」免費Wordpress中文佈景吧~


iTW 1佈景主題小檔案
- 佈景名稱:iTW 1
- 佈景版本:1.5
- 佈景大小:490KB (zip檔:374KB)
- 佈景作者:TWweeb
- 佈景下載:下載 iTW 1
- 佈景功能:
- 支援Wordpress自訂選單、特色圖片。
- 右方Facebook滑動粉絲專頁。
- 網頁滑動置頂按鈕:僅顯示在內文頁面,位於分享按鈕的下方。
- 文章推文(分享)按鈕:可於文章左側顯示推文按鈕,隨卷軸往下而往下。
- 網站標題:可啟用Logo當作圖片標題,直接輸入圖片位址或上傳圖片。
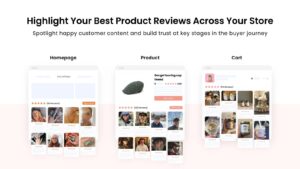
- 文章縮圖:首頁提供文章縮圖,若有特色圖片則使用,若沒有特色圖片則使用文章內的第一張圖片,若兩者皆非,則不顯示;圖片大小可後台自訂。
- 支援社群網站分享用縮圖設定,原則上取用特色圖片,若未設定則使用文章內的第一張圖片,若文章內沒有第一張圖片則使用網站預設Logo。
- 自訂搜尋:可使用Google自訂搜尋,只要輸入cx值即可,若未輸入,則使用Wordpress內建搜尋系統。
- 廣告代碼:提供多個廣告位置放置廣告,可於文章標題下方插入廣告、首頁與每頁的第一篇文章下面、網頁下方…等多個廣告位置。
- 作者資訊:顯示在文章結束處,若未選取,則只有文章相關資訊。
- 網頁上方3個廣告區塊(訊息區塊),若未設定則否。
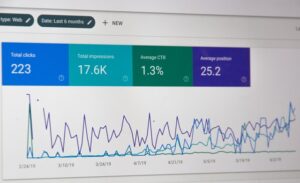
- 統計資訊:可插入網頁統計分析代碼,如Google Analytics…等。
- 支援Facebook洞察報告,需在後台填寫管理員Facebook ID、應用程式APP ID。
- 佈景支援:
此佈景適用WordPress 3.0以上,IE 8 以上、Chrome、Firefox、Opera、Safari.
iTW 1佈景更新日誌
- 更新日誌(2013/01/30)1.1:
(1.) 優化引用連結區塊,點及網址後全選
(2.) 修正作者文章介面
(3.) 修正文章縮圖bug
(4.) 優化「og:image」取用圖片規則
(5.) 美化側邊欄搜尋框
(6.) 修復網友回報與已知Bug- 更新日誌(2013/01/31)1.1.1:
(1.) 修復網友回報與已知Bug- 更新日誌(2013/02/01)1.1.2:
(1.) 修正搜尋問題- 更新日誌(2013/03/16)1.3:
(1.) 修正網友回報與已知Bug- 更新日誌(2013/03/17)1.4:
(1.) 新增作者介面文章排序問題替代方案。- 更新日誌(2013/03/17)1.4.1:
(1.) 新增布景控制選項「啟用作者頁面作者資訊」。- 更新日誌(2013/03/20)1.5:
(1.) 新增布景功能,提供訊息跑馬燈功能
iTW 1佈景主題特色、功能介紹
一、這是用自訂選單做出來的,可以在「後台」→「佈景主題」→「選單」裡面做設定。

二、和本站現在一樣的三格廣告欄(訊息欄),在上一個佈景有提過,參考就是教不落和硬是要學的設計,譬如說有什麼重要訊息,可以在上面張貼訊息的簡要與連結網址,為每頁皆曝光。

「iTW 1」免費Wordpress中文佈景,HTML5 + CSS3方便好用的後臺控制,輕量簡單的前臺設計-04
三、右側的Facebook滑動粉絲專頁,第一次看到是在《Sco_plus》這佈景裡,所以就參考點子,把它移到佈景的設定裡面,你可以在後台控制頁面設定他,沒有設定則不顯示。

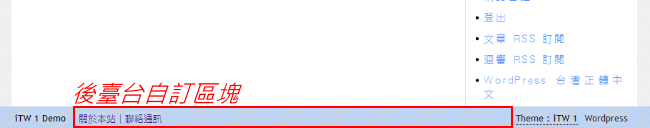
四、在佈景主題控制頁裡,提供網站底部的自訂區塊,通常是放網站的分頁(如「關於本站」、「關於站長」或「聯絡站長」…等等),請勿放過過的資料,否則會將做右兩側的文字擠出版面,不美觀。

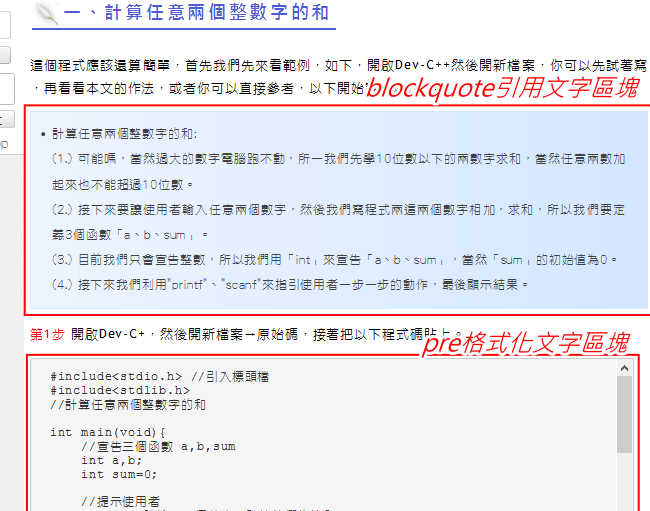
五、具有漸層式背景的Blockquote引用文字區塊(更多關於Blockquote),和通常用來放程式碼的pre格式化文字區塊。

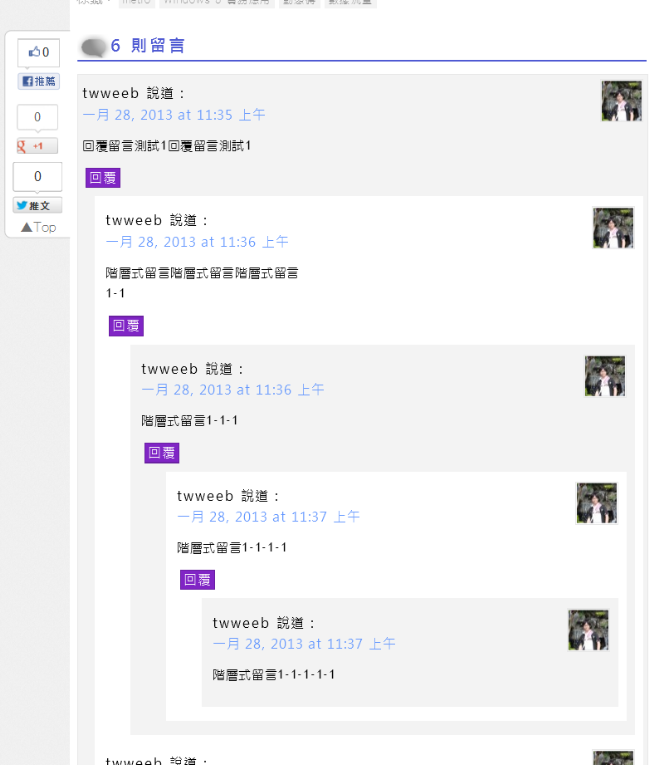
六、階層式留言是一種能夠回復給其中一位留言者的好用工具,看起來舒服、留言者也方便回覆,只要點一下「回覆」按鈕,即可回覆,「取消」在發表留言的左側。

七、這是階層式留言的Demo範例,可以一直下去,不過「iTW 1」目前對於每層留言的顏色區分只到五層深,會在以後做更新,不過應該不需要那麼深吧…?

八、「iTW 1」佈景主題,提供多種廣告位置,如果你覺得不夠你可以自己修改原始碼,或於佈景檔案控制後台提供個人建議,你的建議我們會納入更新的考量之內,不一定會採納,但會體供你最好的需求滿足。

九、在文章結束之處、作者資訊的上方頁也提供廣告欄位,所有的廣告欄位都能於佈景主題控制後台,直接填寫廣告程式碼。

十、這是首頁或其他頁(第二頁、第三頁…),第一篇文章下方的廣告欄位,所有廣告皆自動置中,如果你不想置中,請自行修改佈景主題樣式檔(style.css)中的「.ads?」區塊。

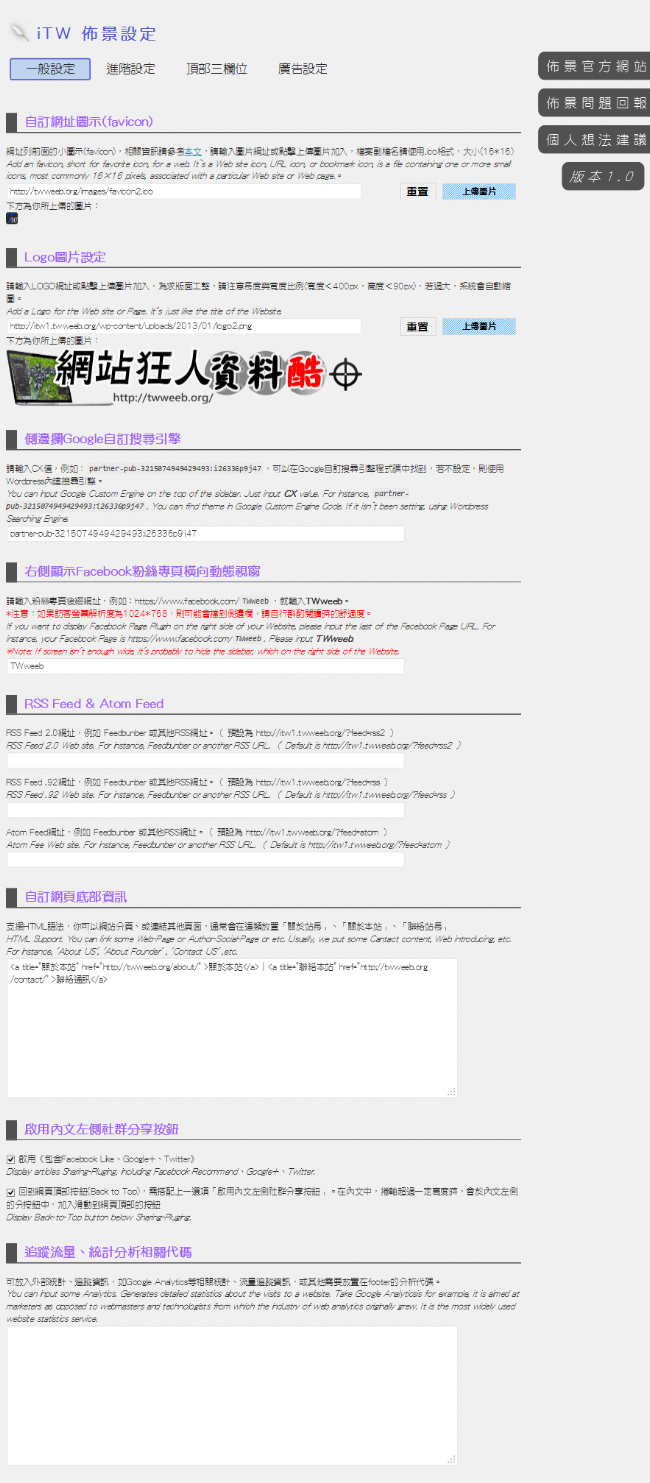
十一、這是佈景主題後臺控制頁面,所有相關設定(setting)都在這裡做修改,在一般設定裡提供自訂網址列前的小圖示(詳情)、網誌標題Logo(若未輸入則顯示文字標題)、Google自訂搜尋引擎、Facebook粉絲專頁代碼(或ID)、統體或流量追蹤相關代碼…等豐富的佈景主題控制選項。

十二、這是進階設定的頁面,你可以設定文章縮圖、特色圖片、作者資訊的顯示與否,請注意文章縮圖的大小控制,預設是300*200。另外可以開啟特色圖片功能,當你在分享文章到Facebook、Google+時,會快取的圖片就是特色圖片。關於文章縮圖的部分,取用文章裡面的第一張圖片。
另外這次TWweeb新增og:image、og:appID、og:adminID,主要是為網站做Facebook報告,你可以設定,不設定則不顯示。

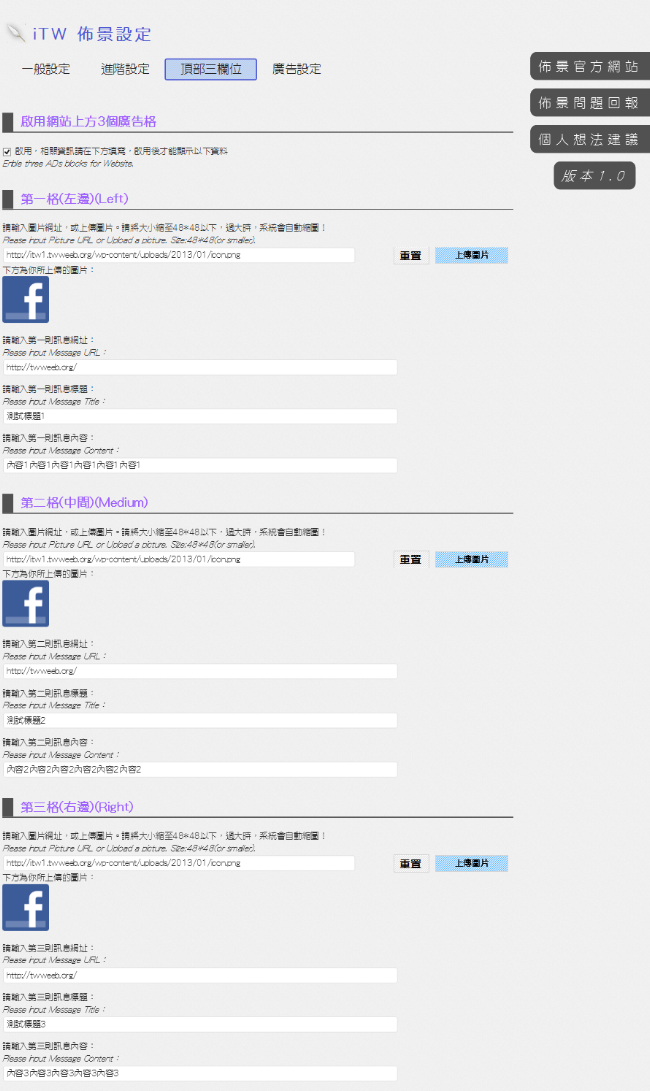
十三、網頁上方的三個廣告欄(訊息欄)位,分層三格,若要啟用請先把最傷方的核取方塊打勾,接著下面的設定才會顯示,若不打勾則下方設定不會顯示,但仍然可以保留下方的設定。

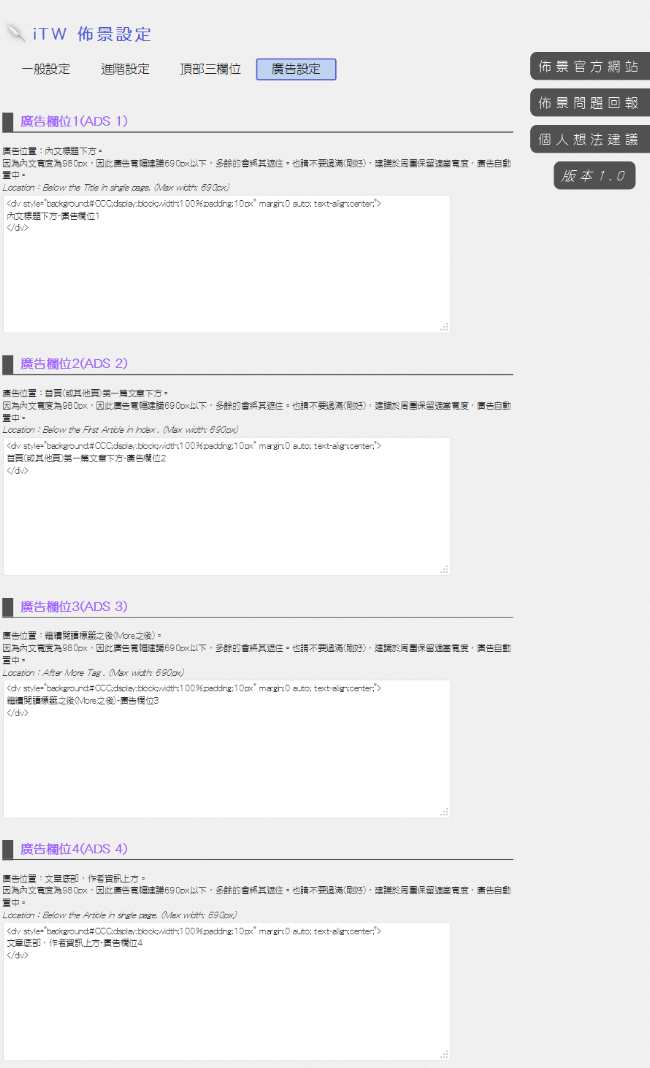
十四、這是廣告設定頁面,提供四個廣告位置選擇,若你覺得不夠用,你可以自己修改原碼,或點選右邊的「個人想法建議」。

這個佈景大概花了一個禮拜製作,如果你覺得功能不夠,或有什麼需邱可以在下方留言,或回報我們,對於瀏覽器的支持,IE9以上和其他相關瀏覽器都能正常顯示,至於那些IE8、IE7或以下史前時代的同胞們,我沒版法做到完美的介面呈現,如果你在使用上有任何問題,歡迎在下方留言。
佈景後台有提供問題回報、想法建議的區塊,若你有什麼新的構想歡迎你提出來,讓我們繼續進步,佈景的使用上若有任何問題,或設定頁面有不懂得地方,你可以在下面發問,歡迎下載後服用。


![[教學]在網頁上加入HTML5 的Video Tag,直接播放MP4、OGG…等影片](https://postimages.twweeb.org/upload/2013/02/example-300x168.png)
![[WordPress]讓首頁第一篇文章獨立,突顯最新文章](https://postimages.twweeb.org/upload/2012/01/e5d1fb33b17dd6825f1ee24dbe0d85db-300x175.png)




您好,下載失效了,請問還可以提供嗎?
謝謝!
您好,我在用这个主题,这个主题虽然是免费的,但是却做出了收费的质量,非常喜欢。望再接再厉