如何利用jQuery+CSS呈現Windows Phone Mango的Metro翻轉特效
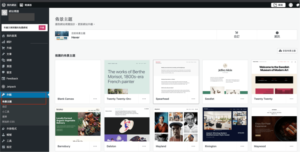
會寫這篇是因為感覺這效果的應用還蠻廣的,而且視覺效果也不錯。起初看到把它應用在網站上的是阿湯,他的布景直覺上看上去就是很清爽簡單,加上右邊的側邊攔把它融合成一塊,大大減少了不必要的空間,還有就是綠色工廠也用了相同的效果。還有看過把這個效果直接當作是網站的版型,所以整個網頁就沒有用到很長的捲軸。
於是就開始分析這個效果的寫法,然後在大陸某網站找到這個原始檔,不過我不清楚這個的原始作者是誰,所以如果知道再加上來囉。
效果

如何利用jQuery+CSS呈現Windows Phone的翻轉特效
第1步 首先我們先來看看的翻轉特效背後的祕密吧,這是純HTML,之後我們還要再用CSS來給他裝飾。
<div class="header"> <div class="control"> <img class="button middle" src="圖片Control" /> </div> </div> <div class="navBar"> <div class="item"> <div class="card middle"><img src="圖片First" tww="First" /></div> <div class="card middle last"><img src="圖片Second" tww="Second" /></div> <div class="card middle"><img src="圖片Third" tww="Third" /></div> <div class="card middle last"><img src="圖片Forth" tww="Forth" /></div> <div class="card middle long"><img src="圖片Long" tww="Long"/></div> <div class="card middle"><img src="圖片Bottom First" tww="Bottomst" /></div> <div class="card middle last"><img src="圖片Bottom Second" tww="Bottomnd" /></div> <div class="clear"></div> </div> </div> <div class="BarContent skew"> <div id="First" class="hideit" style="display: none;"> (區域程式碼First...) </div> <div id="Second" class="hideit" style="display: none;"> (區域程式碼Second...) </div> <div id="Third" class="hideit" style="display: none;"> (區域程式碼Third...) </div> <div id="Forth" class="hideit" style="display: none;"> (區域程式碼Forth...) </div> <div id="Long" class="hideit" style="display: none;"> (區域程式碼Long...) </div> <div id="Bottomst" class="hideit" style="display: none;"> (區域程式碼Bottom First...) </div> <div id="Bottomnd" class="hideit" style="display: none;"> (區域程式碼Bottom Second...) </div> <div class="fixed"></div> </div>
第2步 接下來我們用CSS來裝飾他一下,然後加入翻轉效果,整個翻轉的效果,主要是用CSS的transform,再搭配transition的時間延遲、rotate的傾斜角度計算所做出來的。
/** Mango **/
.fixed {
clear: both;
}
.navBar{
width:250px;
overflow: hidden;
margin: 0 auto;}
.item{
width:250px;
display:block;
margin: 0 auto;
background:rgb(0, 204, 255);
}
.BarContent {
width:250px;
-webkit-transition:0.3s ease-in-out;
-moz-transition:0.3s ease-in-out;
-o-transition:0.3s ease-in-out;
margin: 0 auto;
}
.skew {
-webkit-transform-origin:0 0;
-o-transform-origin:0 0;
-moz-transform-origin:0 0;
-ms-transform-origin:0 0;
transform-origin:0 0;
-webkit-transform:scale(0.7) translate(-135px,0px) rotateY(90deg);
-o-transform:scale(0.7) translate(-135px,0px) rotate(30deg);
-moz-transform:scale(0.7) translate(-135px,0px) rotate(30deg);
-ms-transform:scale(0.7) translate(-135px,0px) rotate(30deg);
}
.control {
width:250px;
height:50px;
margin: 2px auto;
background:rgb(0, 204, 255);
}
.button {
width:250px;
height:50px;
cursor:pointer; }
.middle {
margin: 0 auto;
cursor:pointer;
display:block;
}
.card {
float:left;
display:block;
width:123px;
height:123px;
-webkit-transition:0.09s ease-in-out;
-moz-transition:0.09s ease-in-out;
-o-transition:0.09s ease-in-out;
cursor:pointer;
margin:2px 4px 2px 0;
background:rgb(0, 204, 255);
}
.last {
margin-right:0;
}
.long {
width:250px;
margin-right:0;
}
.card.cover {
-webkit-transform-origin:0 0;
-o-transform-origin:0 0;
-moz-transform-origin:0 0;
-ms-transform-origin:0 0;
transform-origin:0 0;
-webkit-transform:scale(1.3) translate(-35px,-30px) rotateY(90deg) skew(0deg,-30deg);
-o-transform:scale(1.1) translate(-35px,-30px) skew(0deg,-30deg);
-moz-transform:scale(1.1) translate(-35px,-30px) skew(0deg,-30deg);
-ms-transform:scale(1.1) translate(-35px,-30px) skew(0deg,-30deg);
}
第3步 整個翻轉的效果已經做完了,接下來我們要利用jQuery來控制翻轉的觸發時間,再加上一些淡入(fadeIn)、淡出(fadeOut)的特效,如果你不喜歡可以把他移除。
/* Mango */
$(function(){
var card = $(".card");
$(".card").click(function(){
$(this).find("img").attr("tww");
$(this).fadeTo(1500,0);
$(".item").fadeOut(500,skew);
$(".BarContent").show();
$(".BarContent").fadeIn(1450);
$(".hideit").hide();
function skew(){
$(".BarContent").removeClass("skew");
$(".BarContent").fadeIn(1300);
}
var list = $(this).siblings(".card");
var i = 0;
(function cover() {
list.eq(i ).addClass("cover").fadeTo(90,0,cover);
})();
var title = $(this).find("img").attr("tww");
$("#" title).fadeIn(1300);
})
$(".header .control").click(function(){
$(".BarContent").addClass("skew");
$(".BarContent").fadeOut(900);
$(".item").fadeIn(1500);
$(".BarContent").hide();
var j = 0;
(function cover2() {
card.eq(j ).removeClass("cover").fadeTo(90,1,cover2);
})();
})
})
範例預覽
範例下載
![[教學] CSS3如何修改反白文字的顏色 ::selection使用方法](https://postimages.twweeb.org/upload/2013/05/01-300x236.png)




![[教學]在網頁上加入HTML5 的Video Tag,直接播放MP4、OGG…等影片](https://postimages.twweeb.org/upload/2013/02/example-300x168.png)
![[推薦外掛]超好用的Super RSS Reader,搭配jQuery列表輪播,吸引力強](https://postimages.twweeb.org/upload/2013/02/05-249x300.png)

終於找到這效果了XD