[WordPress]讓首頁第一篇文章獨立,突顯最新文章
其實,WordPress如過你真正去研究的話,那它的功能其實是非常強大的,只要透過幾個php指令把他定義出來,就可以讓你的網站千變萬化喔~~今天,站長來介紹,如何讓首頁中,也就是第一頁裡的文章,讓他和其他文章(舊文章(比第一篇早發表的))獨立出來,並且你還可以,做個「最新文章」的mark上去,讓讀者,一看就知道,這是這整個網誌(Blog),最新的文章喔~~
一般來說,若你沒做任何定義的話,那用來定義每一頁每一篇文章的CSS就都一樣,當然標題等,個別文章資訊,當然是不一樣的,但是,你只要,下個簡單的判斷句,你就可以讓你要定義的文章區塊,各自獨立,甚至,每篇的CSS都不一樣,也不為過喔~~不過,若定義太多CSS,這對讀者來說無疑是一種傷害,畢竟,讀者注重的,是內容、內涵,沒有內容的文章,你就算做的非常舒適、華麗,訪客也不會因此而變多的!!
說了這麼多,那我們就來看看,如何讓首頁第一篇文章獨立,突顯最新文章!!
※警告:
接下來的步驟,將要對佈景主題做更改,也就是直接針對原始碼更改,若您沒有基礎的php和css概念,建議您,修改前,請先備份!!若有任何疑惑,請上網Google,避免您的小失誤,而讓整個網頁無法讀取喔!!
首頁第一篇文章獨立:

如何讓第一篇文章獨立顯示
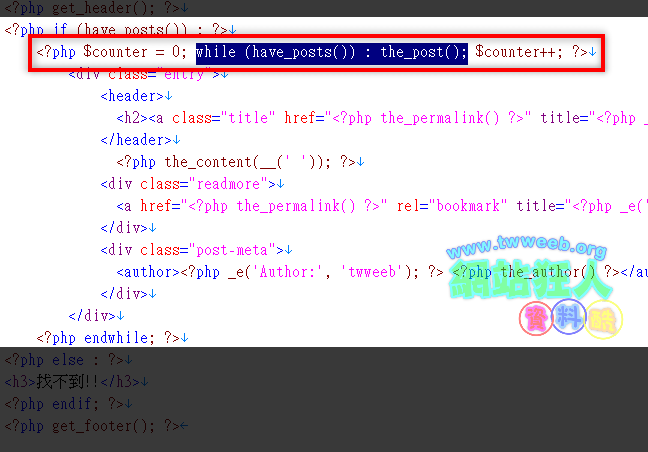
要讓首頁第一篇文章獨立顯示之前,你必須先了解原始的PHP的架構,也就是「index.php」的架構。它的架構是這樣的,首先會先宣告「<?php get_header(); ?>」,讓網站顯示你的網頁頂部,接著就是您的文章顯示,其語法為「<?php if (have_posts()) : ?>」、「<?php while (have_posts()) : the_post(); ?>」,這兩段語法的意思是,「如果有文章」、「當有文章時,顯示文章」,因此,你若要讓第一篇獨立,你就必對「<?php while (have_posts()) : the_post(); ?>」這段宣告下手,也就是這段「當有文章時,顯示文章」。
第1步 開啟佈景主題裡的「index.php」,並找到「<?php while (have_posts()) : the_post(); ?>」這段,將它改為以下語法(直接替換掉),插入兩段語法之間。
<?php $counter = 0; while (have_posts()) : the_post(); $counter++; ?>

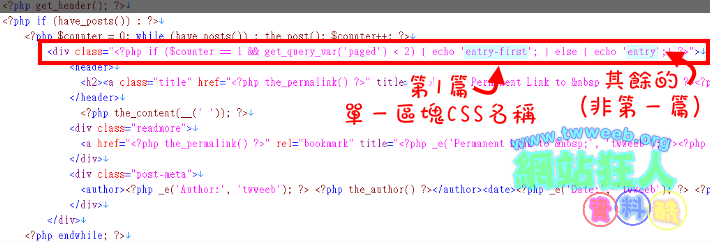
第2步 接著要定義,首頁第一篇文章語法。你可以用下面這段語法,去下判斷句,為整個文章區塊去定義CSS,這段語法的意思是:「如果這是第一篇的第一篇文章,那麼請用『entry-first』這段CSS,若不是,則其餘的用『entry』這段CSS」,因此,你必須在您佈景主題裡的「style.css」裡做定義,語法中的「entry-first」和「entry」是可以修改的。
<div class="<?php if ($counter == 1 && get_query_var('paged') < 2) { echo 'entry-first'; } else { echo 'entry';} ?>">

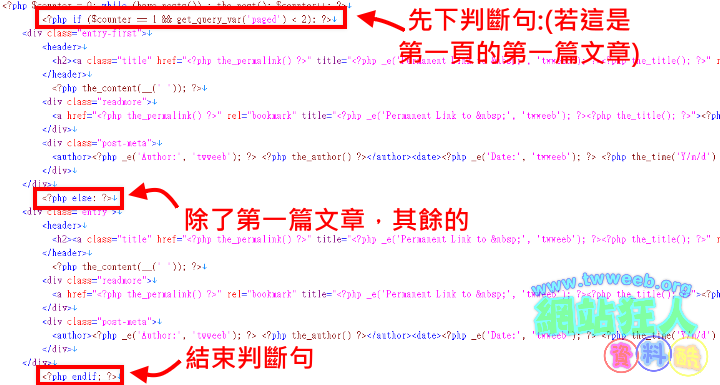
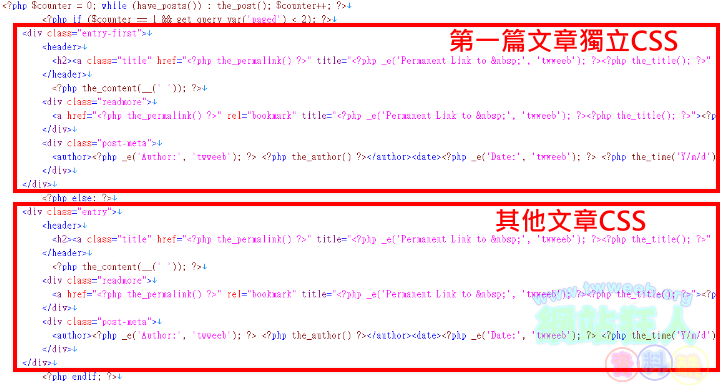
第3步 或者你可以直接做區隔,也就是第一頁的第一篇文章獨立一個格式,其餘的另一個格式,其做法如下。
在要顯示第一頁的第一篇文章之前,插入這段語法,方可開始設定第一篇文章的排版、CSS:
<?php if ($counter == 1 && get_query_var('paged') < 2): ?>
並在這段語法結束之後,也就是首頁文章的CSS定義完成之後,而其餘文章所定義的CSS開始之前,插入這段語法,就可以開始設定其餘文章的排版、CSS:
<?php else: ?>
設定完成之後,在其後,「<?php endwhile; ?>」之前,插入下面這段語法,即可。
<?php endif; ?>

在三段語法之間,設定各自的排版與CSS。

![[教學] Embedded Posts 如何把 Facebook 貼文放到部落格、網站裡面](https://postimages.twweeb.org/facebook-embedded-posts/01.png)
![[教學]在網頁上加入HTML5 的Video Tag,直接播放MP4、OGG…等影片](https://postimages.twweeb.org/upload/2013/02/example-300x168.png)




謝謝教學~~