[架站]為你的網站加上網址列小圖示ICON,打造專屬品牌
其實,這樣的一項功能,或說這樣的一個動作,為網站來說影響不會太大~~也就是說,這個小圖示至是為你的網站建立一個連結而已,所以你必須將你網站的宗旨、理想,容成一張小,且簡單的圖示,不過這頂多是個裝飾的小撇步,僅此而已~~但大多事的部落格,都會為自己的網站加入Icon,也就是網址列前的小圖示。
這樣的小Icon,其是就是所謂的「favicon」,副檔名為「.ico」,如果你有自己架站,想替自己的網站換個屬於自己風格的網站ICON,可以看看下面的教學,不難,簡單的幾步驟,就讓你的網站用有獨一無二的Icon囉,當然前提是:圖要自己設計~~~
何謂網址列前小圖示,Favicon??
![]()
如何在網址列前嵌入favicon.ico??
首先,開啟你的網站,若您是自行架站,非部落格系統的,則請開啟含「< head>< /head>」html標籤的檔案。另外,若你是使用WordPress架站的,則請開啟您佈景主題的「header.php」,或含有「<head>」html標籤的檔案。
何謂「<head></head>」標籤-基本Html:
在<head>標籤中,最重要的無他是<title>標籤,或含有其他的Java語法、< meta>標籤東西主要都放在< head>標籤中,當你宣告完所有html之後,再用</head>將之包起來。
<head></head>位在網頁的哪裡??
基本的網站結構如下:< html>
<head>
…
</head>
< body>
…
< /body>
< /html>
第1步 開啟好,含有< ;head>;標籤的語法後,我們就要把語法遷到這之中,那語法是甚麼呢??
< link rel="Shortcut Icon" type="image/x-icon" href="絕對位址/相對位址" />
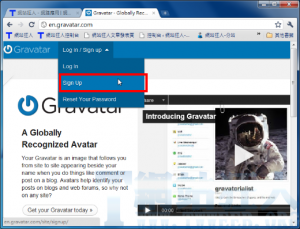
將這對語法,放在網頁中,< head>和< /head>;之間,並不要影響到其搭語法的宣告,如下圖所示。
![]()
第2步 接著就是製作圖片了,當然如果你不想自己做,你也可一到網路上下載其他免費手全的圖片,但長提供以下網站,供參考~~
- favicon.ico Generator: http://www.favicon.cc/
- Iconfinder: http://www.iconfinder.com/
- Free Icons Web: http://www.freeiconsweb.com/
又或者,你要自己製作圖片,其是用哪種軟體效果都差不多,不過注意喔~~記得把副檔名設為「.ico」,並在嵌入語法時,潛入正確的位址~~在做圖片時,也請把長*寬=16*16,畢竟用途只是網址列前的小圖示,所以太大有害(無法顯示),當然也不能太小喔~~
![[教學]在網頁上加入HTML5 的Video Tag,直接播放MP4、OGG…等影片](https://postimages.twweeb.org/upload/2013/02/example-300x168.png)
![[WordPress]讓首頁第一篇文章獨立,突顯最新文章](https://postimages.twweeb.org/upload/2012/01/e5d1fb33b17dd6825f1ee24dbe0d85db-300x175.png)




![[教學] Embedded Posts 如何把 Facebook 貼文放到部落格、網站裡面](https://postimages.twweeb.org/facebook-embedded-posts/01.png)
![[科技教學] 8+項資訊常識,解決常見的故障、資訊問題,利用Excel計算排名、平均…等](https://postimages.twweeb.org/upload/2013/06/01-300x225.jpg)
Leave a Reply