五個小技巧讓你的 WordPress 網頁設計更漂亮
提到網頁要更漂亮,一定是每個剛架設好 WordPress 網站的網站主心中的第一個想法。一個漂亮的網站不但能突顯自己公司的品牌識別,更是跟使用者們的有效溝通的工具,現在讓我們來看看有哪些小技巧,可以幫助我們達到這個目的吧。我們先從簡單的免費功能開始了解、再到進階的付費功能,好讓初次接觸 WordPress 的讀者們,也能循序漸進的做出美美的網站。
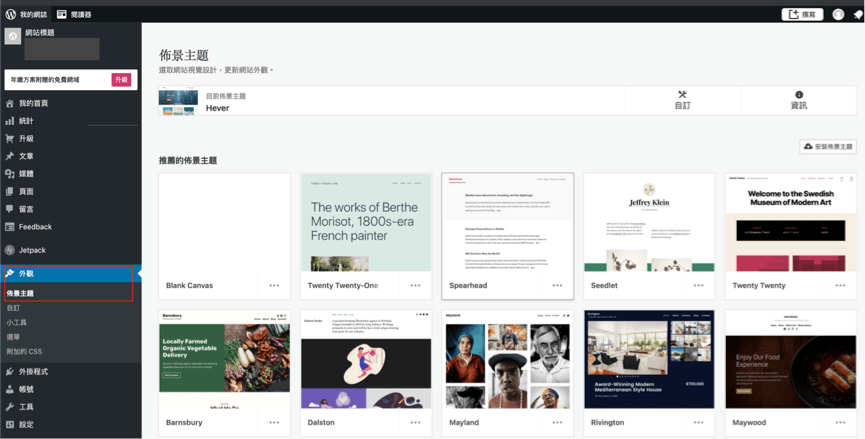
一、套用內建的佈景主題
第一個能馬上使用的功能,就是內建的佈景主題。 WordPress 提供相當豐富的免費佈景主題供網站的人們套用,所以若是看到一個順眼的佈景主題,那就請毫不猶豫的先套用看看吧。

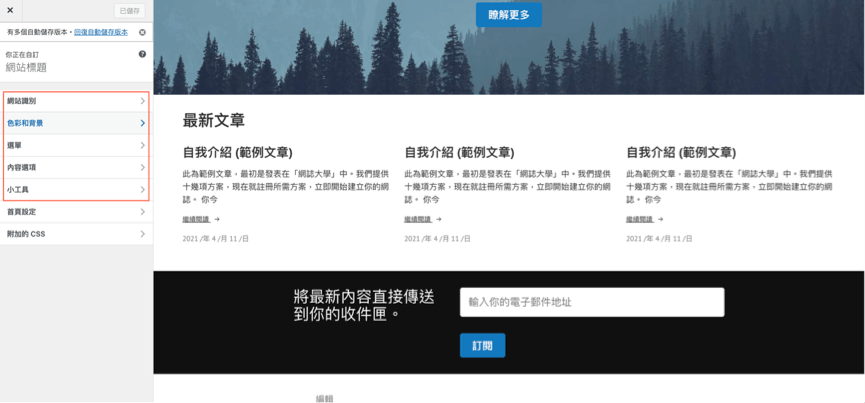
二、建立自訂項目
感覺佈景主題的色調就差了那麼一點嗎?試試看自訂裡頭的色彩吧,或者調整網站識別、選單或者各個小工具的功能,這些都是能豐富你網站的內容,同時間讓使用者們可以更方便的使用你為他們準備的貼心功能或者連結,這些都是你值得多方調整以及嘗試的地方。

三、CSS客製化 (一)響應式網頁設計 RWD
WordPress架設出來的網站,不管是採用自建版本或者雲端版本,都是自動支援響應式網頁設計 (Responsive Web Design, RWD)。聽起來似乎沒有什麼好擔心的,但是在經歷過以上這麼多的CSS的魔改客製化,一不小心一個沒設計好,就讓在大尺寸的螢幕美美的網頁,濃縮到小尺寸的手機螢幕上時,不是超出螢幕大小,或者是排列的方式讓手機使用者覺得非常奇怪,在現今的網頁設計中務必要多加注意這些情況。
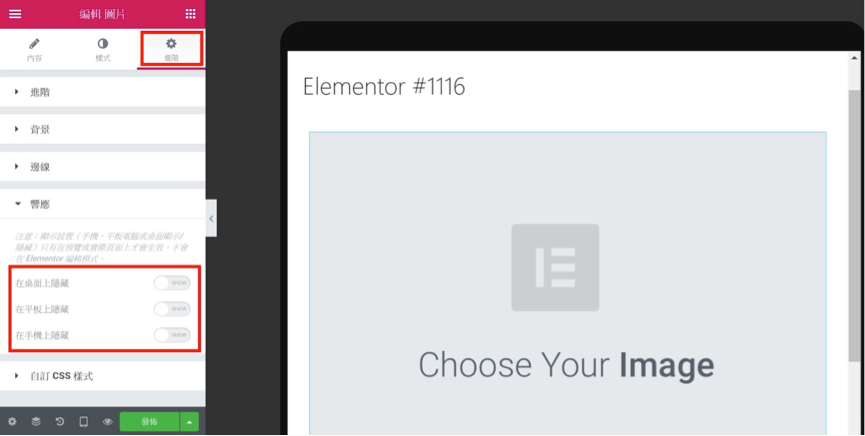
若有採用 Elementor 外掛插件調整客製化 CSS 的話, Elementor 提供「電腦」、「平板」與「手機」三種檢視模式。假設你的網頁不要太複雜的話,其中可以針對這三個模式中有兩個設定,應該能讓你快速解決 RWD 大部分的煩惱:
- 替「電腦」、「平板」與「手機」三個模式,增加不同的寬度權重。例如:某個元件在「電腦」的寬度為 100% 、「平板」與「手機」各為 50% 。

- 替「電腦」、「平板」與「手機」三個模式設計不同的顯示元件區塊,在「電腦」的模式下把「平板」與「手機」的顯示元件區塊為”隱藏”,反之則在「平板」與「手機」的模式下把「電腦」的顯示元件區塊標記為”隱藏”。

透過這兩個設定應該都能處理大部分的響應式網頁設計。
四、CSS客製化 (二)客製化自己的綱要與標題色彩
接下來會一連串的介紹,都會偏向「附加的 CSS 」功能,因為要做出獨一無二、僅屬於自己的網站,光靠上述的內建功能,其實是不太夠用的。而在「附加的 CSS 」功能中, WordPress 允許網站主自行定義自己的 CSS 類別,並且在自定義的CSS類別中指定四個基本項目:
- 內容 ( Content ):HTML 元素所佔的空間大小
- 內距 ( Padding ):內容到邊線之間的範圍
- 邊線 ( Border ):內距與外距之間的範圍
- 外距 ( Margin ):邊線之外的範圍
透過這四個項目,你可以自由調整綱要或者標題的前景顏色或者背景顏色,也可以調整有無邊線跟間距等。不過如果覺得手動調整 CSS 的參數實在非常累人且要改的地方又太多了,比較好的方式就是使用 WordPress 外掛程式: WordPress 網頁編輯器來幫忙節省這些手工作業,像是目前最有名的 WordPress 網頁編輯器 Elementor 。幾乎所有的 CSS 顯示都有做到拖拉生成且動態呈現效果的能力,會是在 CSS 客製化的強力助手。
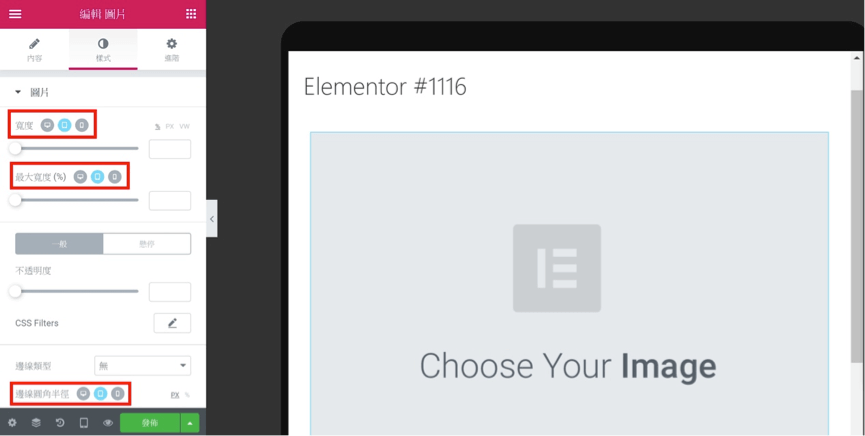
五、CSS客製化 (三) 圖片的呈現效果
這個部分也是 CSS 客製化的小技巧,例如讓圖片並非像 Word 檔案中死板板的貼上去,而是可以呈現出陰影、圓角、甚至是圖片透明等效果。這些也是可以透過「附加的 CSS」功能去修改圖片的 CSS 類別而達成,或者一樣,使用 WordPress 網頁編輯器 Elementor 點擊圖片的時候,就有相關的修改可以讓你逐一嘗試看看你每次修改的結果。
結語
要讓自己的 WordPress 網站變得美美的,似乎簡單,但是又不是那麼簡單,對吧?畢竟每個人的美感不同,對於每個網站的定位以及受眾又是如此的多樣化,想要有一個完美的網站,需要著重的點可不只有網址或者內容,外觀也是你值得多花心力的地方,畢竟這可是網站的門面,有個恰到好處的設計感才是讓自己的網站更受歡迎的小秘訣。
本文為讀者投稿,更多資訊請參考:https://easywebsitetw.com/




![[教學] 每個月只要 $75 台幣,多人暢享 YouTube Premium 無廣告、離線背景播放](https://postimages.twweeb.org/upload/2021/03/2b9085456fd8b66659f40dad2678f8ba-300x158.png)



Leave a Reply