透過 Wix 快速打造吸睛網站,五個首頁設計方法
近幾年網際網路的蓬勃發展,促使有越來越多的民眾成為網路成癮族群的一分子,無論是訂餐廳前查看部落客寫的食記、吃美食前先拍照打卡上傳社群媒體,亦或是在家上網透過網購 APP 訂購自己喜愛的產品來使用。
上述提到的實際舉例讓我們了解到現今人們網路的重度依賴性,根據調查也指出現在有越來越多的個人自媒體及公司產業投入網路事業的布局,然而架設網站及社群媒體經營則成為了這「空戰」領域的兩大發展策略;今天要以經驗分享的角度帶大家學會如何透過一個有質感的網站首頁,打造自己或者是公司的品牌理念甚至是傳遞正面形象。
建立品牌形象第一步:打造漂亮吸睛的網站
受益於時代進步下,現今想要建立個人網站對於一般人來說已經不是難事了,不像過去一樣架設網站人員需要具備一定程式語言基礎及學會網頁設計語法等等;現在也有越來越多的網站架設平台提供給用戶更為便利使用及快速上手的架設方法,例如說像是WIX.com,讓架設網站成為網路空間下人人都會的基本能力。
雖然說架設網站的門檻降低了,卻也導致在這片市場上的競爭也跟著水漲船高,因為你有的東西,競爭對手可能也具備完善;因此想要在同領域中嶄露頭角甚至是獲得滿堂彩,將會是趨勢下的新戰場,但我們可以透過其他的方式加強自身的優勢甚至擺脫舊有框架,而建立起漂亮吸睛的網站首頁則會是一個好選擇。
打造吸睛網站小技巧:五個漂亮的網站首頁設計方法
一、套用有質感的主題
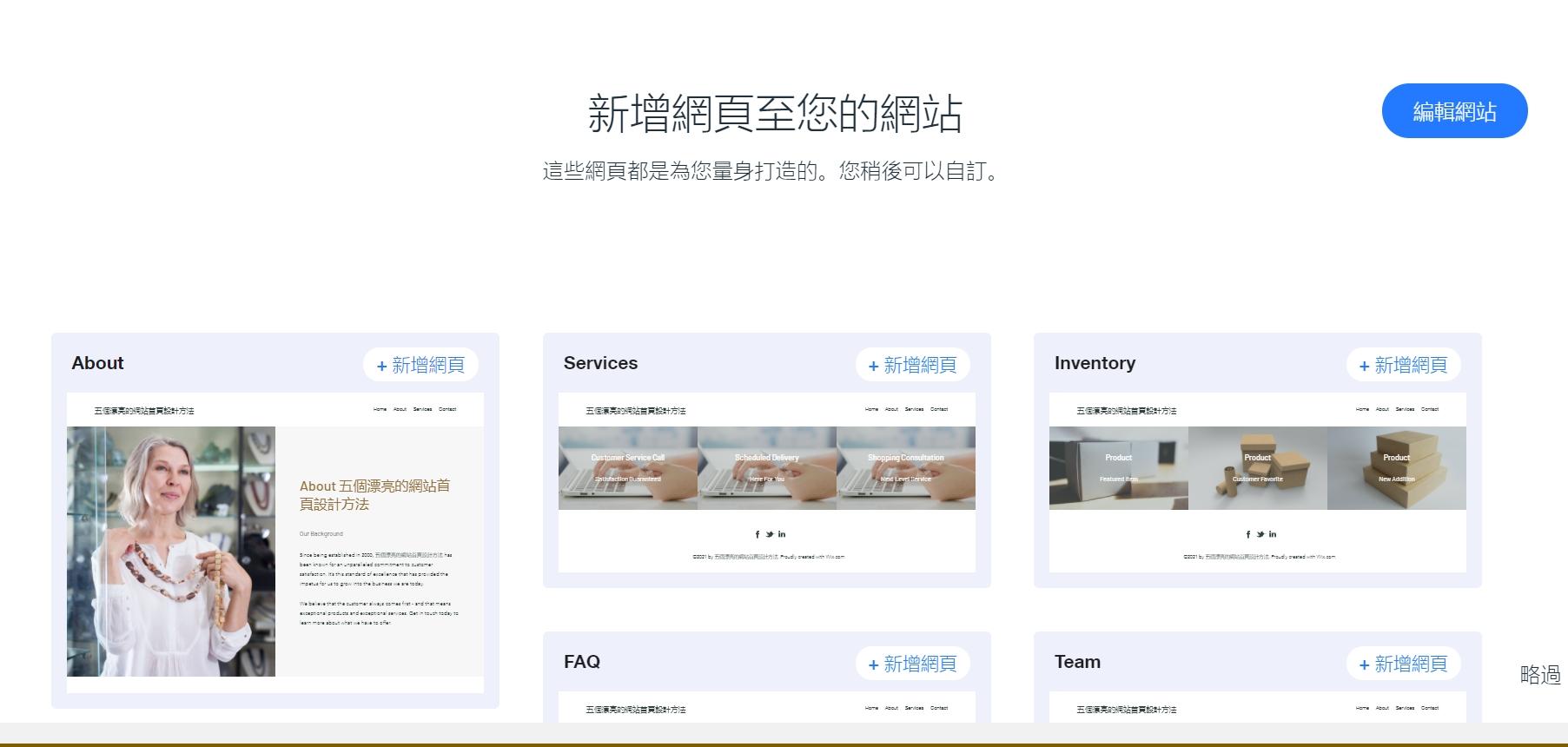
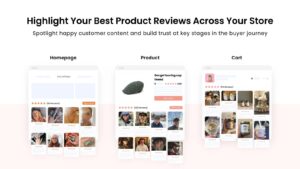
想要讓受眾一打開網頁就停留許久甚至是實際產生消費動作或目的行為等,第一步莫過於是選擇好看的主題;架設網站就像蓋房子一樣,當你有好的地基才能確保往上蓋時不會歪斜甚至傾倒,第一步挑選順眼且具備特色的主題,為打造吸睛網站的不二法門。

二、使用拖曳式編輯器
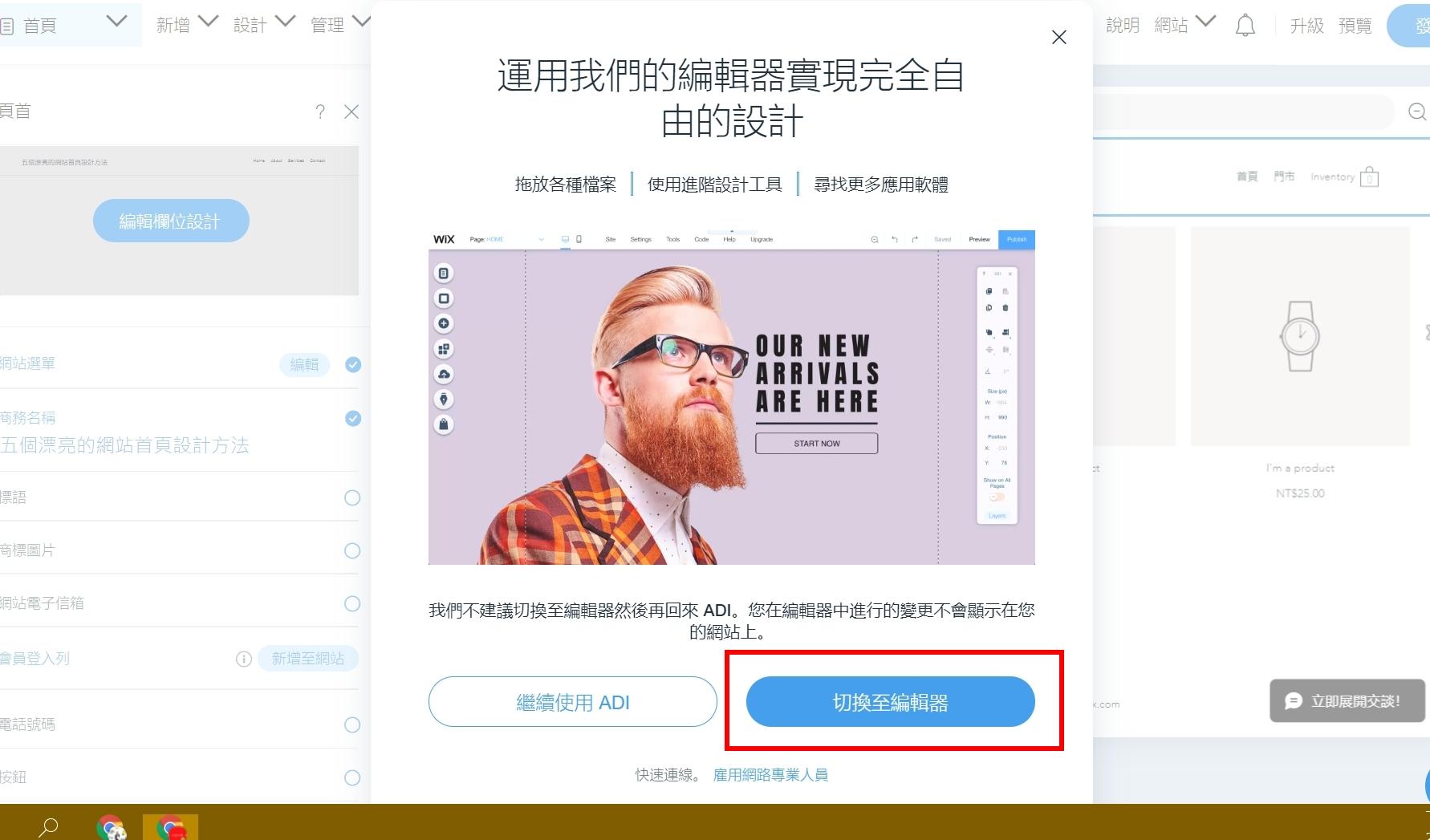
設定好網站主題及基本布景後,就要真正進入設計網站首頁的操作了,前述提到架設網站方法不再像過去一樣需要打一堆的程式語言或網頁語法,現在更方便的作法則是透過所謂地「拖曳式編輯器」來完成。

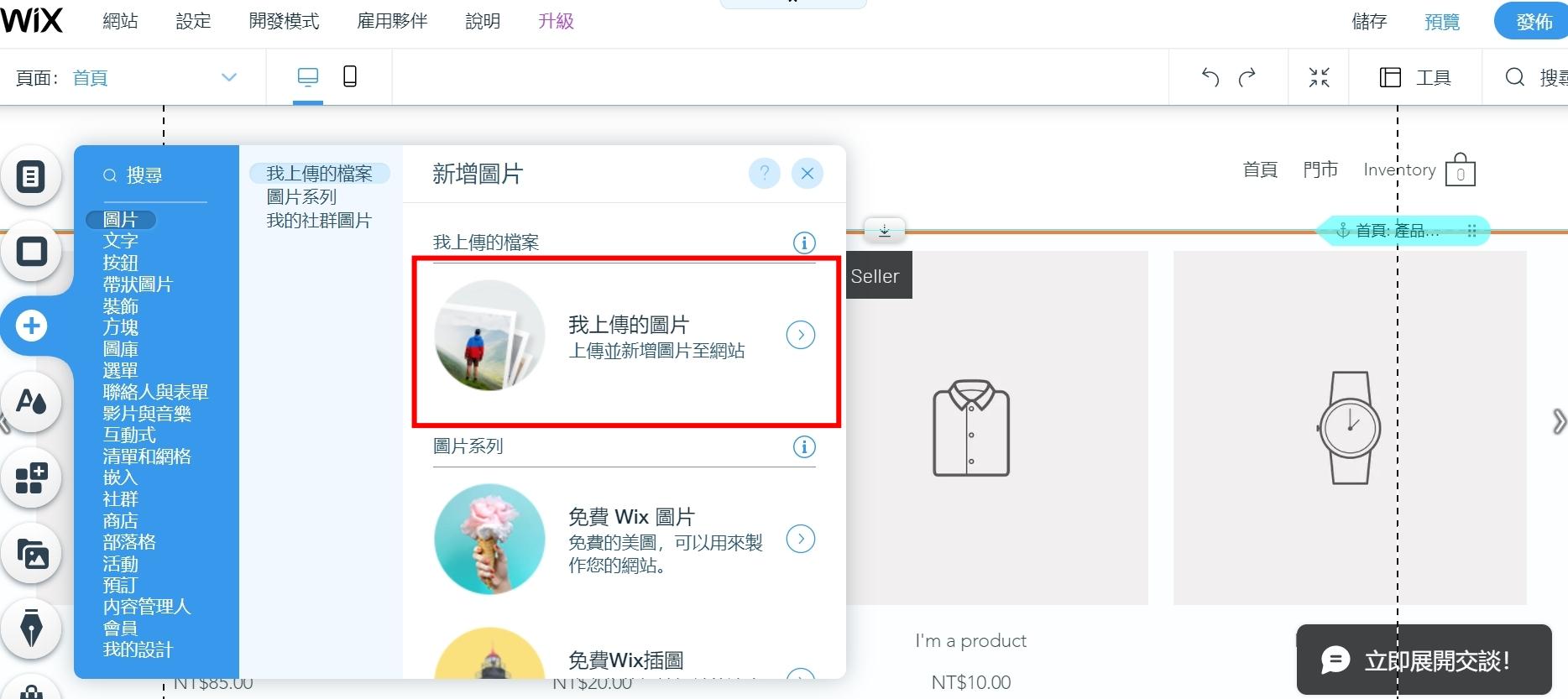
拖曳式編輯器能為架站新手提供低門檻的網頁設計方法,透過拖曳元件的方式布局首頁頁面,假如你需要在首頁頂部放入一張設計師已經畫好的文宣作為網站封面,則僅需要拖曳圖片元件至網頁位置即可。

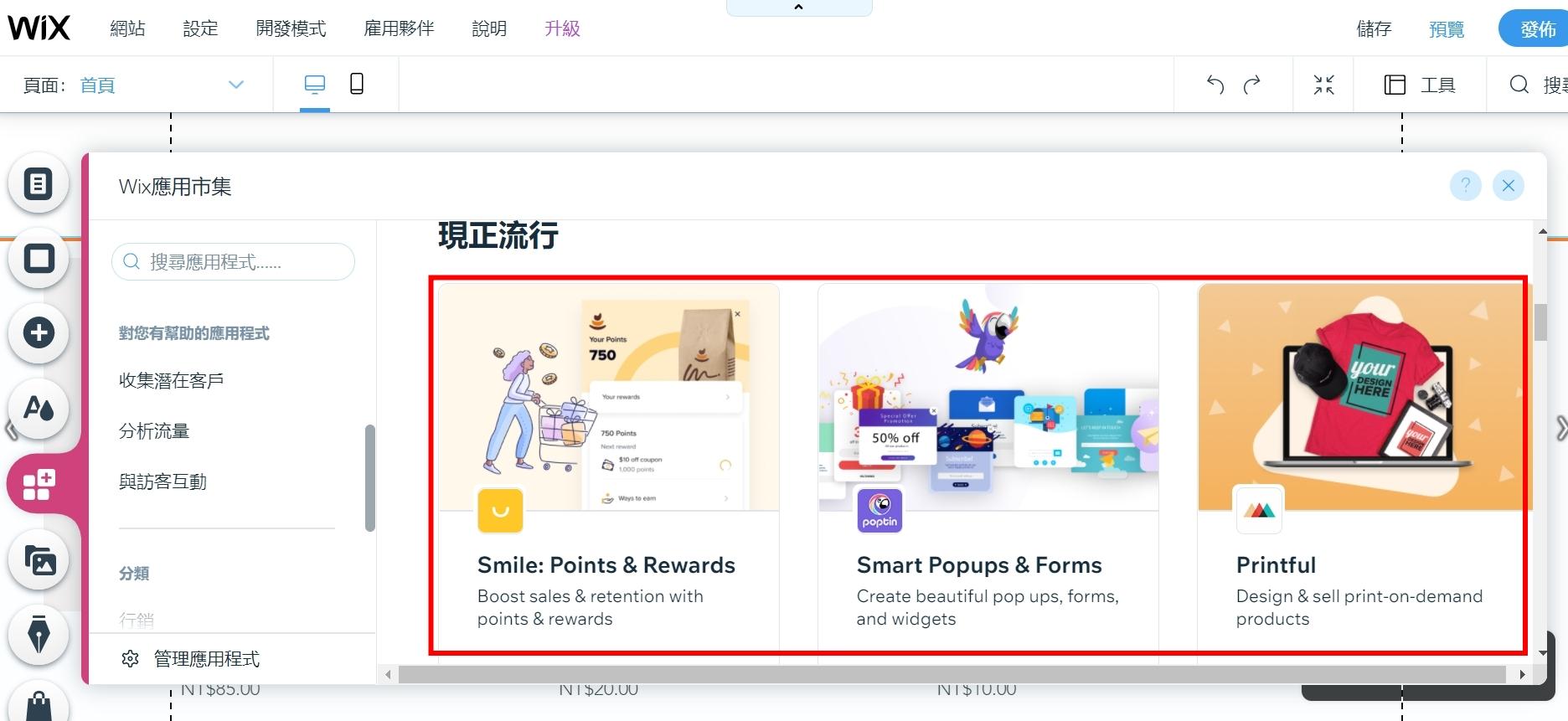
三、添加網站所需功能
使用拖曳式編輯器能讓架設網站的時間縮短,換而言之能讓我們有更多的心思在充實網站內容上,進一步讓參訪網站的使用者有更多的體驗及時間停留,大大的增加了行銷行為及目的。
哪些功能會常被添加在網站首頁呢? 這部分主要視網站架設者的訴求,舉例來說:如果是自媒體經營者,可能是一些影音或者是創作作品,好讓觀眾一打開網頁就能馬上了解該名經營者的利基市場是什麼;反之,如果是公司網站,則可能是經營領域、銷售產品,或者是合作哪些知名企業等,用以建立起良好的品牌形象。

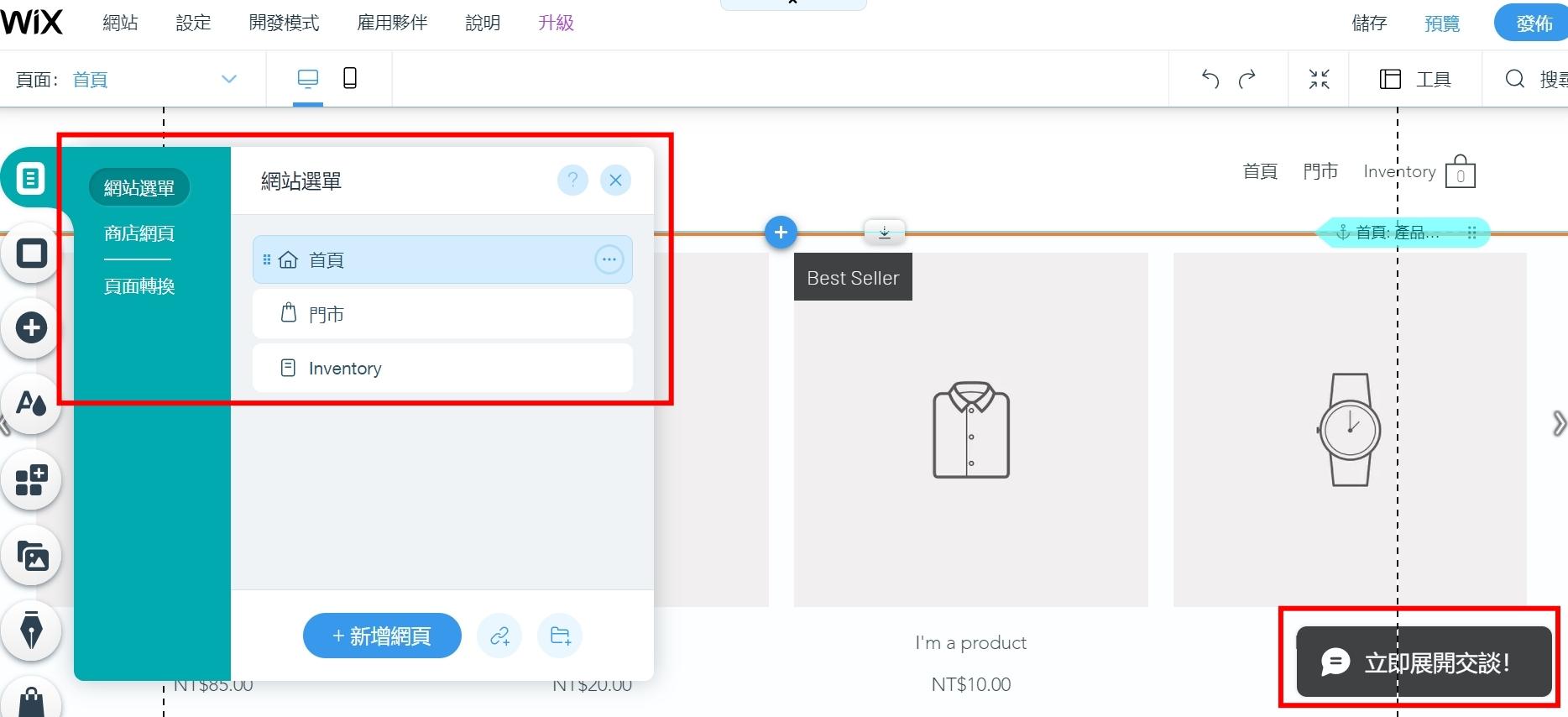
至於網站首頁最基本的功能這邊列出了兩項供大家參考:網站選單及即時交談。

網站選單通常能在網站首頁頂部或底部當中可以見到,主要讓用戶觀看首頁後進行點擊,置放更多針對品牌的簡介、服務項目或產品連結等,都會是一個好選擇。
即時交談功能也是許多網站中都能看到的擴充應用,用以提供即時的詢問或線上留言功能,一方面讓用戶解決當前的疑慮或煩惱,另一方面則可以增加用戶對於網頁的信任程度。
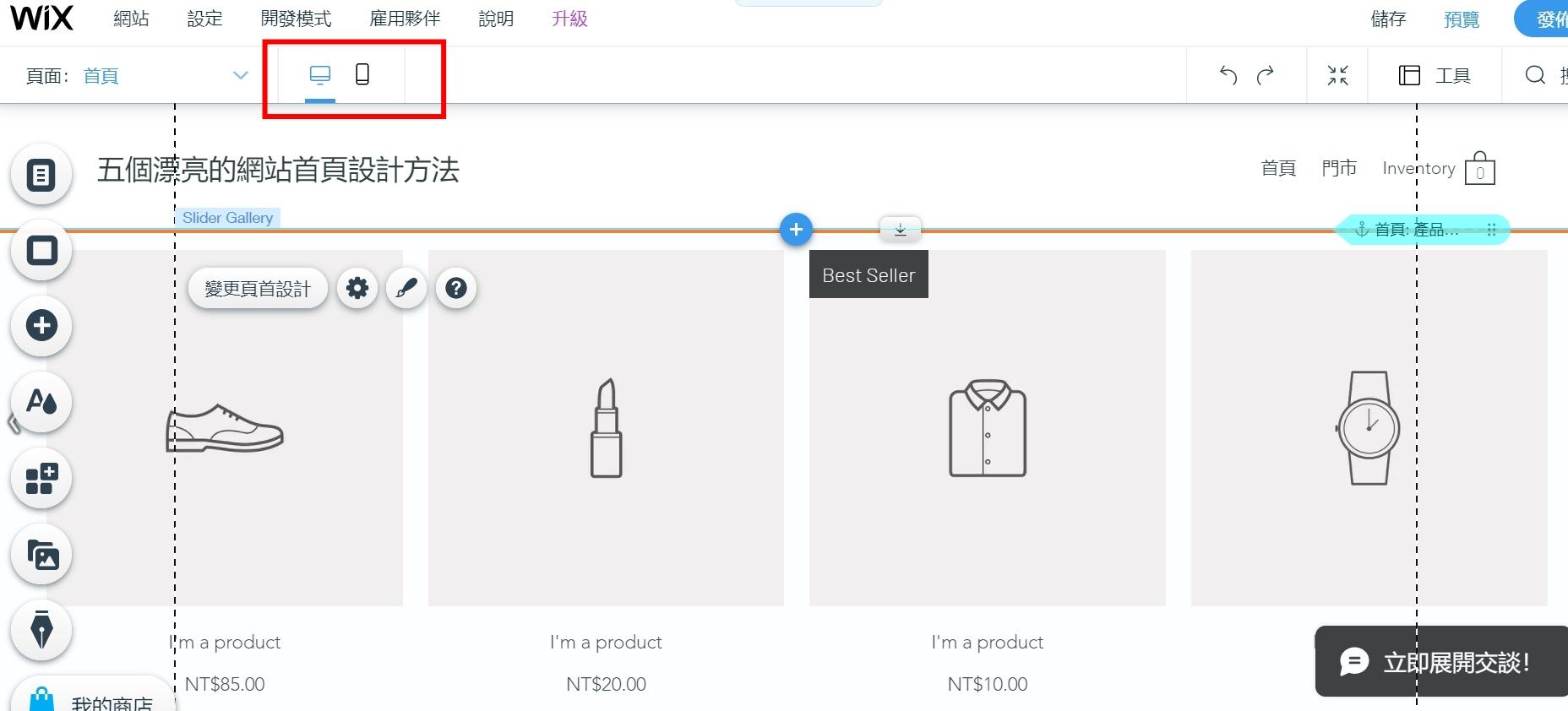
四、響應式網站設計
隨著行動裝置的普及後,網站架設不再偏向是單方面為電腦提供良好的觀看體驗,許多網頁設計師或工程師都特地會針對行動裝置觀看進行介面優化;不僅如此,就連現在 Google 演算法也都把行動裝置觀看體驗作為一評分項目了,不難看出網路使用者已產生明顯的裝置轉移。

為了因應網頁能同時在行動裝置上取得優質的觀看體驗,響應式網頁設計(RWD)成為了現今主流的網頁設計方式,在網頁設計中其實已經能對電腦及行動裝置兩者進行分別設計,透過按鈕的切換製作出兩種不同裝置的網頁介面,以滿足不同裝置上的良好觀看品質。
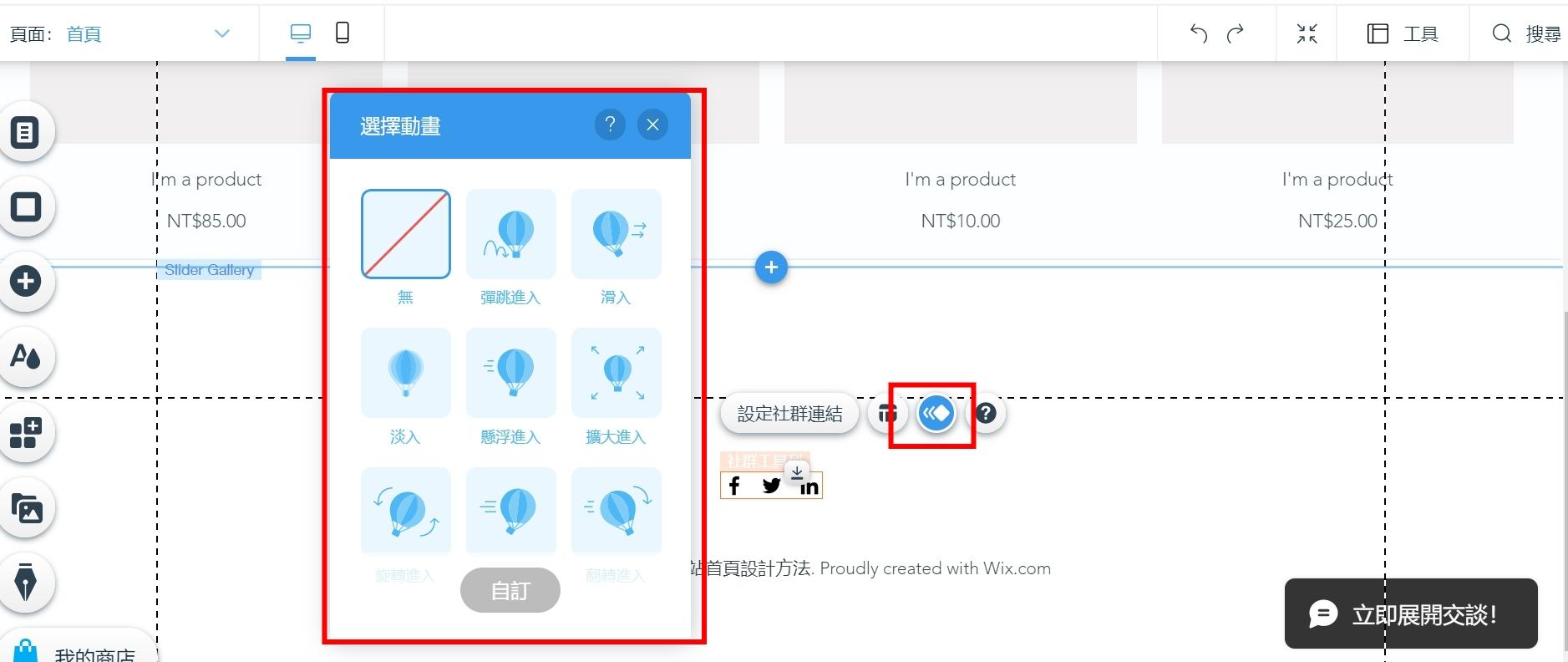
五、增加網站動畫效果
在網站首頁上完成了版面設計及功能擴充後,這裡還要公開一項能讓網站更為吸睛的方法,在首頁為每一個網頁元件增加動畫效果,將會是你的網站與其他人與眾不同的地方。

當打開網頁往下滑動觀看首頁時,每一個元件將會以你設定的動畫跳出效果呈現在用戶眼前,比起死板板的文字及圖片出現,適當地為元件增加動畫能讓用戶對於你的網站產生更大的興趣,從而成為一個漂亮且吸睛的首頁。
不僅能為網站首頁增加動畫,日後其他網站頁面也都能以添加動畫的方式,增加網站的豐富性;在圖片增加由下而上的呈現動畫、在訂購按鈕上設定閃爍效果增加點擊機率、在訂閱表格上添加放大的效果,這些都是足以增加用戶對網站產生更高互動機率的行為。
網站內容規劃總結:打造吸睛網站首頁不難
向大家分享了五個快速打造吸睛網站首頁的小技巧,相信對於初入架設網站的你來說一點都不會太過複雜,只要有心人人都可以成為一位優秀的網站架設人員、網頁設計師;然而今天分享的小技巧都可以透過網站架設平台為你達成。不論你是要經營個人品牌,或者是為公司建立良好的品牌形象,更可以透過WIX網站教學 得到更有用的實用資訊及教學內容,一同憑藉所學到的知識,建立起漂亮且吸睛的網站首頁吧 !
如果你在網頁設計上有想到其他優質的擴充應用搭配,或是使用何種動畫能產生最吸睛的效果,都歡迎你的提出;有些時候自己無意間的測試,反而能產生出更美妙的結果。
本文為讀者投稿,更多資訊請參考:https://iknowwang.com/





![[教學] CSS3如何修改反白文字的顏色 ::selection使用方法](https://postimages.twweeb.org/upload/2013/05/01-300x236.png)


Leave a Reply