HTML5 文字雲產生器,輸入網址、上傳檔案即可產生出現最多次的字詞(支援各大社群網站)
文字雲,某種形式來看也算是標籤雲,但標籤雲是可以設定的,文字雲是直接統計出現最多次的字詞依大小來組合成一種橢圓形的文字圖案。今天看看到網路上的一個服務「HTML5 文字雲:文章詞彙分析機」,玩一下之後,感覺還不錯,在這邊分享一下網站的內容,網站是由台灣人製作,源碼以 MIT 授權釋出,有興趣的人可以下載來看一下,那麼話不多說,讓我們來看一下這網站吧~

HTML5 文字雲產生器,網站小檔案:
- 網站名稱:HTML5 文字雲:文章詞彙分析機
- 網站網址:http://timc.idv.tw/wordcloud/
- 網站作者:timdream
- 網站原碼:原始碼
網站簡介:
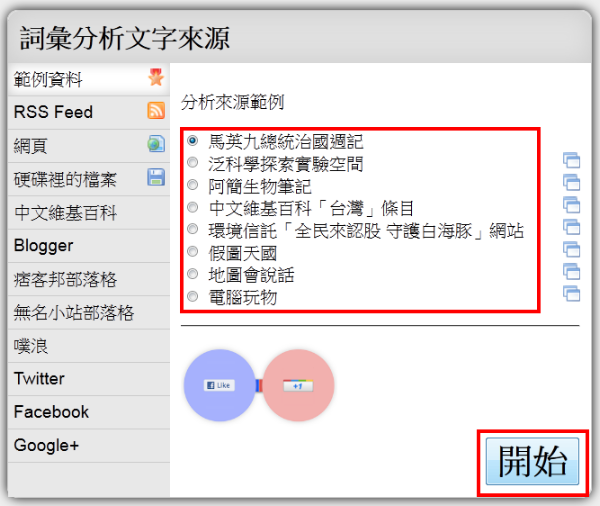
第1步 打開網站後,點擊中間的圖案即可開始;開始後,可以先用一下網站來作範例,假設你要看「馬英九總統治國週記」中出現最多次的字詞,則選取後,按開始即可看最多次的字詞,我記得好像是「我們」出現最多次~

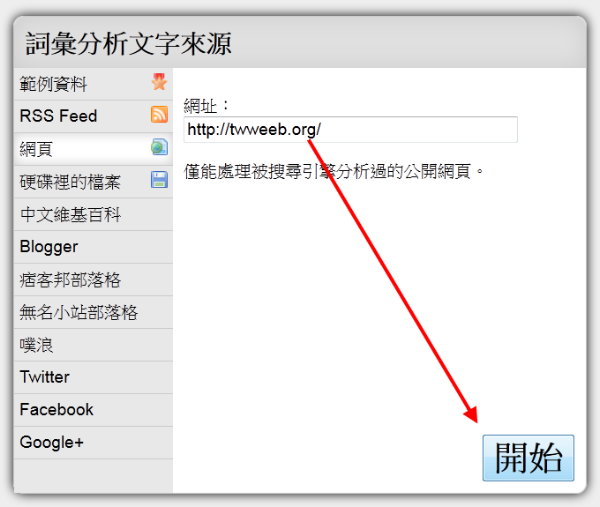
第2步 接下來如果想測試網站中出現最多次的字詞,你可以點選左側的「網頁」,然後輸入網址;或者你可以把你網站的RSS拿去做分析,可以在左側點選「RSS Feed」。

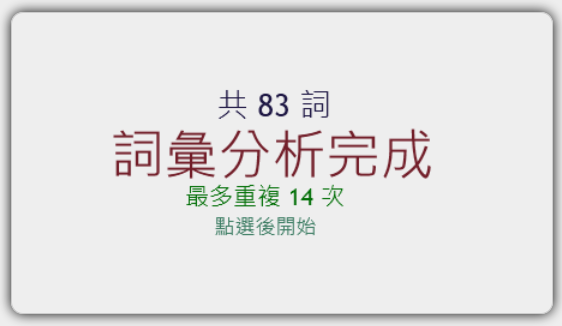
第3步 點選開始後,等待系統處理,稍待片刻後,分析就會完成。

第4步 因為是拿網頁去做分析,所以字詞沒有很多,如果你要分析整個網站要使用RSS Feed去分析,點擊圖示即可查看分析結果。

第5步 如圖,這是「網站狂人資料酷」的分析結果,剛好是最近很熱門的iOS 6越獄相關資訊。

分析你在FB、G+、Plurk、Twitter中的文字雲
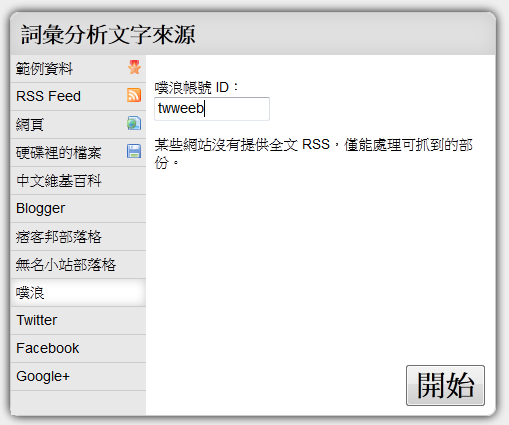
第1步 如果要分析你在噗浪、Facebook、Google +或者是Twitter中的文字雲,這網站也能辦到;例如噗浪,首先先在左側點選「噗浪」,接下來輸入你的噗浪ID,例如你的噗浪網址是「http://www.plurk.com/twweeb」,你的ID就是twweeb。

第2步 這是我的噗浪分析結果,感覺沒有分析到整個噗過的文章~

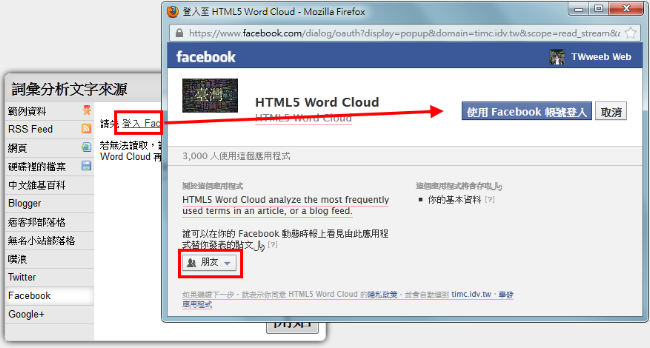
第3步 如果要分析Facebook中的文字雲,首先先登入應用程式。

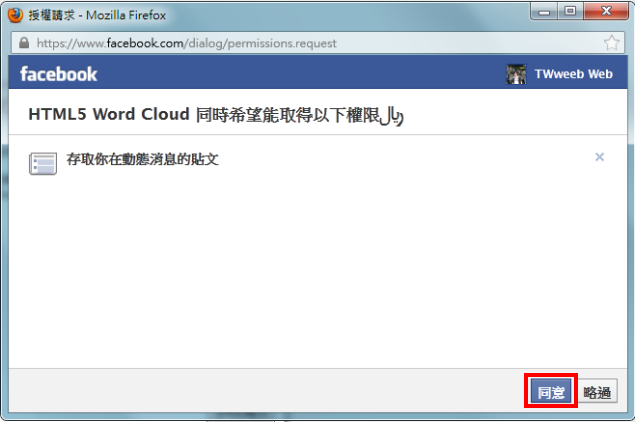
第4步 然後授權該應用程式「存取你貼文的權限」,然後按同意,就能產生文字雲囉,其他還有別的選項,大家可以嘗試玩玩看。




![[教學] 如何更改 Facebook 主要電子郵件,取消被綁定的 Email](https://postimages.twweeb.org/upload/2015/05/e5d1fb33b17dd6825f1ee24dbe0d85db-1-266x300.png)




Leave a Reply